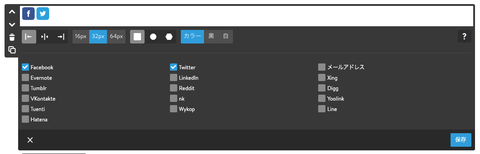
シェアボタン
- <div id="cc-m-xxxxxxxxxx" class="j-module n j-sharebuttons ">
- <div class="cc-sharebuttons-element cc-sharebuttons-size-32 cc-sharebuttons-style-colored cc-sharebuttons-design-square cc-sharebuttons-align-left">
- <a class="cc-sharebuttons-facebook" href="http://www.facebook.com/sharer.php?u=https://シェアされるURL(自動挿入)" title="Facebook" target="_blank"></a><a class="cc-sharebuttons-twitter" href="http://twitter.com/share?text=%E5%9F%BA%E6%9C%AC%E6%A9%9F%E8%83%BD&url=https%3A%2F%2シェアされるURL(自動挿入)" title="Twitter" target="_blank"></a>
- </div>
- </div>