
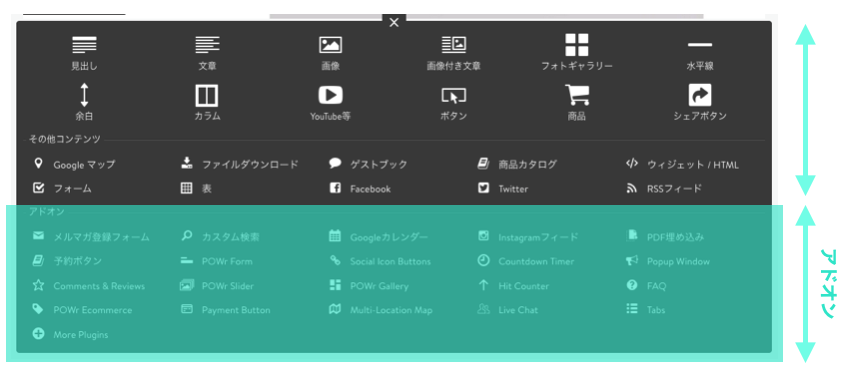
フォトギャラリー

「横並び」「縦並び」「タイル」「スライダー」の四種類が設定できます
横並び
- <div id="cc-m-xxxxxxxxxx" class="j-module n j-gallery ">
- <div class="cc-m-gallery-container cc-m-gallery-cool clearover" id="cc-m-gallery-xxxxxxxxxx">
- <!--1画像ここから-->
- <div class="cc-m-gallery-cool-item" id="gallery_thumb_xxxxxxxxxx">
- <div>
- <a rel="lightbox[xxxxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/s5e705a20a1aee6c4/image/xxxxxxxxxxx/version/xxxxxxx/xxxx.png" data-title="" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxx/image/xxxxxxx/version/xxxxxxxx/xxxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx; width: xxxpx; margin-bottom: 3px; margin-right: 3px;"></a>
- </div>
- </div>
- <!--1画像ここまで-->
- <!--1画像ここから-->
- <div class="cc-m-gallery-cool-item" id="gallery_thumb_xxxxxxxxxx">
- <div>
- <a rel="lightbox[xxxxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/s5e705a20a1aee6c4/image/xxxxxxxxxxx/version/xxxxxxx/xxxx.png" data-title="" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxx/image/xxxxxxx/version/xxxxxxxx/xxxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx; width: xxxpx; margin-bottom: 3px; margin-right: 3px;"></a>
- </div>
- </div>
- <!--1画像ここまで-->
- </div>
- </div>




縦並び
- <div class="cc-m-gallery-container cc-m-gallery-stack clearover" id="cc-m-gallery-xxxxxxxxxx">
- <!--1画像ここから-->
- <div class="cc-m-gallery-stack-column" style="width: 257.333px; margin-right: 3px;">
- <div class="cc-m-gallery-stack-item" id="gallery_thumb_xxxxxxxxxx" data-sort="0" style="margin-bottom: 3px;">
- <a rel="lightbox[xxxxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/s5e705a20a1aee6c4/image/xxxxxxx/version/xxxxxxxx/xxxx.png" data-title="" data-sort="0" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a>
- </div>
- </div>
- <!--1画像ここまで-->
- <!--1画像ここから-->
- <div class="cc-m-gallery-stack-column" style="width: 257.333px; margin-right: 3px;">
- <div class="cc-m-gallery-stack-item" id="gallery_thumb_xxxxxxxxxx" data-sort="0" style="margin-bottom: 3px;">
- <a rel="lightbox[xxxxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/s5e705a20a1aee6c4/image/xxxxxxx/version/xxxxxxxx/xxxx.png" data-title="" data-sort="0" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a>
- </div>
- </div>
- <!--1画像ここまで-->
- <div class="cc-m-gallery-stack-column" style="width:xxxpx;"></div>
- </div>




タイル
- <div id="cc-m-xxxxxxxxxx" class="j-module n j-gallery ">
- <div class="cc-m-gallery-container ccgalerie clearover" id="cc-m-gallery-xxxxxxxxxx">
- <!--1画像ここから-->
- <div class="thumb_sq1" id="gallery_thumb_xxxxxxx" style="width:xxxpx; height:xxxpx;">
- <div>
- <a rel="lightbox[xxxxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxxx/xxxx.png" data-title="" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/dimension=150x150:mode=crop:format=png/path/xxxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt=""></a>
- </div>
- </div>
- <!--1画像ここまで-->
- <!--1画像ここから-->
- <div class="thumb_sq1" id="gallery_thumb_xxxxxxxx" style="width:xxxpx; height:xxxpx;">
- <div>
- <a rel="lightbox[xxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/1634545673/xxxx.png" data-title="" data-index="1"><img src="https://image.jimcdn.com/app/cms/image/transf/dimension=150x150:mode=crop:format=png/path/s5e705a20a1aee6c4/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt=""></a>
- </div>
- </div>
- <!--1画像ここまで-->
- </div>
- </div>




スライダー
- <div id="cc-m-xxxxxxxx" class="j-module n j-gallery ">
- <div id="cc-m-gallery-xxxxxxx" class="cc-m-gallery-container cc-m-gallery-slider cc-m-gallery-slider-fullscreen-enabled">
- <div class="bx-wrapper" style="max-width: 100%;">
- <!--大きな画像部分-->
- <div class="bx-viewport" aria-live="polite" style="width: 100%; overflow: hidden; position: relative; height: xxxpx;">
- <ul style="width: xxxx%; position: relative; transition-duration: 0s; transform: translate3d(-xxxxpx, 0px, 0px);">
- <!--1画像-->
- <li style="float: left; list-style: none; position: relative; width: xxxpx; margin-right: 2px;" class="bx-clone" aria-hidden="true"> <a rel="" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-title=""><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a></li>
- <!--2画像-->
- <li style="float: left; list-style: none; position: relative; width: xxxpx; margin-right: 2px;" aria-hidden="true"> <a rel="lightbox[xxxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-title="" data-index="0"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a></li>
- <!--1画像-->
- <li style="float: left; list-style: none; position: relative; width: xxxpx; margin-right: 2px;" aria-hidden="false"> <a rel="lightbox[xxxxxxx]" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxx/image/xxxxxxxx/version/xxxxxxx/xxxx.png" data-title="" data-index="1"><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a></li>
- <!--2画像-->
- <li style="float: left; list-style: none; position: relative; width: xxxpx; margin-right: 2px;" class="bx-clone" aria-hidden="true"> <a rel="" href="javascript:" data-href="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxxx/image/xxxxxxxx/version/xxxxxxx/xxxx.png" data-title=""><img src="https://image.jimcdn.com/app/cms/image/transf/none/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" data-orig-width="xxx" data-orig-height="xxx" alt="" style="height: xxxpx;"></a></li>
- </ul>
- </div>
- <div class="bx-controls bx-has-controls-direction bx-has-controls-auto">
- <div class="bx-controls-direction"><a class="bx-prev" href=""></a><a class="bx-next" href=""></a></div>
- <div class="bx-controls-auto" style="margin-left: -43px;">
- <div class="bx-controls-auto-item"><a class="bx-start" href=""></a></div>
- </div>
- </div>
- </div>
- <!--下部小さな画像サムネイル(表示している場合)-->
- <div class="cc-m-gallery-slider-bar">
- <div class="cc-m-gallery-slider-thumbnails-wrapper">
- <div class="cc-m-gallery-slider-thumbnails" style="width: xxpx;">
- <!--1画像-->
- <a data-slide-index="0" href="" class=""> <img src="https://image.jimcdn.com/app/cms/image/transf/dimension=25x25:mode=crop:format=png/path/xxxxxxx/image/xxxxxxx/version/xxxxxxx/xxxx.png" alt=""></a>
- <!--2画像-->
- <a data-slide-index="1" href="" class="active"><img src="https://image.jimcdn.com/app/cms/image/transf/dimension=25x25:mode=crop:format=png/path/xxxxxxx/image/xxxxxxx/version/xxxxxxxx/xxxx.png" alt=""></a>
- </div>
- </div>
- </div> <a href="javascript:" class="cc-m-gallery-slider-fullscreen"></a> </div>
- </div>