
文章

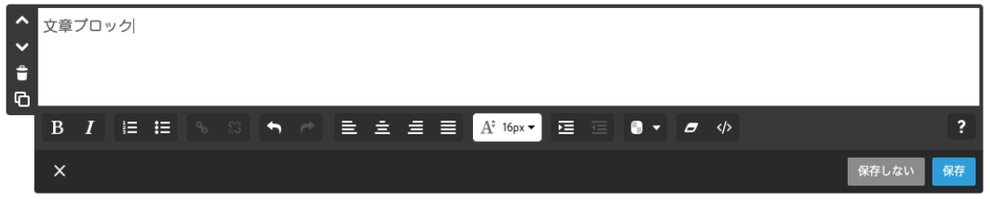
文章では太字や文字サイズなどを簡単に設定できるウィジウィグを準備。
「HTMLを編集」も行えるのでclass付与をしつつも文章はウィジウィグで変更するなども可能です。
機能で設定できる項目
- フォント装飾:太字 / 斜体
- リスト:点 / 番号
- リンク
- 配置:左 / 中央 / 右 / 均等
- フォント:サイズ / カラー
- 文章:インデント
- 装飾のクリア
- HTML編集

- <div id="cc-m-xxxxxxxxxx" class="j-module n j-text ">
- <p>文章ブロック(エンターごとにパラグラフになる)</p>
- <p>文章ブロック<br />(シフト+エンターで改行コードになる)</p>
- </div>
- <div id="cc-m-xxxxxxxxxx" class="j-module n j-text ">
- <p> <strong>太字</strong> </p> <!-- 太字 -->
- <p> <em>イタリック</em> </p> <!-- 斜体 -->
- <ol> <!-- 番号付きリスト -->
- <li>番号リスト </li>
- </ol>
- <ul> <!-- リスト -->
- <li>リスト </li>
-
</ul>
- <p> <a href="/" title="TOP">リンク</a> </p> <!-- リンク -->
- <p style="text-align: left;"> 左 </p> <!-- 左寄せ left -->
- <p style="text-align: center;"> 中央 </p> <!-- 中央寄せ center -->
- <p style="text-align: right;"> 右 </p> <!-- 右寄せ right -->
- <p style="text-align: justify;"> 両橋 </p> <!-- 両橋せ justify -->
- <p> <span style="font-size: 16px;">フォントサイズ</span> </p> <!-- font-size -->
- <p style="padding-left: 30px;"> インデント </p> <!-- インデント -->
- <p> <span style="color: #0000ff;">色</span> </p> <!-- 文字色 -->
- </div>

