custom-hookを利用してブロックにclassを追加する
JQueryライブラリとcustom-hookを利用して、任意のブロックにclassを付与するスクリプトです。
ジンドゥーの任意のブロックにclassを追加したいなどを実現する手段です。
実現方法
ヘッダー編集機能を利用して、サイト(または適応させたいページ)の<head></head>にJQueryライブラリとcustom-hookを定義するするスクリプトを追記し、custom-hookを呼び出したいページには文章ブロックなどのhtml編集・ウィジェット/HTMLブロックなどを使います。
実装STEP
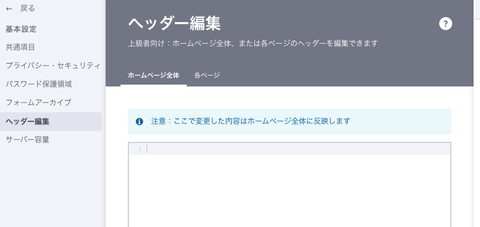
利用する機能:管理メニュー > 基本設定 > ヘッダー編集
- コードA(JQueryライブラリ)を追加
- コードBを追加
- 追記したい場所でcustom-hookを指定する
- 追加したclassに対してスタイルをつける
#1 コードAを追記
ヘッダー領域へ追記する
- <script src="//code.jquery.com/jquery-3.4.1.min.js"></script>
または、JQueryのライブラリをDLされて、独自レイアウト > ファイル からアップロードし利用することも可能です。この記事では独自レイアウト領域の詳細については割愛しますのでご了承ください。
#2 コードBを追記
カラムの中に追記する
- <script type="text/javascript">
- //<![CDATA[
- $(function () {
- // 公開ページで custom-hook を有効にする
- if (window.parent && window.parent === window) {
- $('.custom-hook').each(function () {
- // widgetで書いたhook要素
- var $hook = $(this);
- // hookの親要素 (j-htmlCode) をフックの基準とする
- var $hookParent = $(this).parent();
- var targetPosition = $hook.attr('data-target-position');
- // オリジナルのクラス名を追加したい要素
- var $target;
- // target-positionがnextなら、hookParentの次の要素をtargetにする
- if (targetPosition === 'next') {
- $target = $hookParent.next();
- }
- // target-positionがparentなら、hookParentの直近の親要素をtargetにする
- else if (targetPosition === 'parent') {
- $target = $hookParent.parent();
- }
- // target-positionがchildなら、hookParentの次の親要素の子要素をtargetにする
- else if (targetPosition === 'child') {
- $target = $hookParent.next().children();
- }
- // target-positionがmeなら、hookParentをtargetにする
- else if (targetPosition === 'me') {
- $target = $hookParent;
- }
- // hookで設定したclass-nameをtargetのクラス名として追加する
- $target.addClass($hook.attr('data-class-name'));
- // target-positionがme以外の時、hook要素自体は何もしないので削除する
- if (targetPosition !== 'me') {
- $hookParent.remove();
- }
- });
- }
- });
- //]]>
- </script>
#3 custom-hookを呼び出す
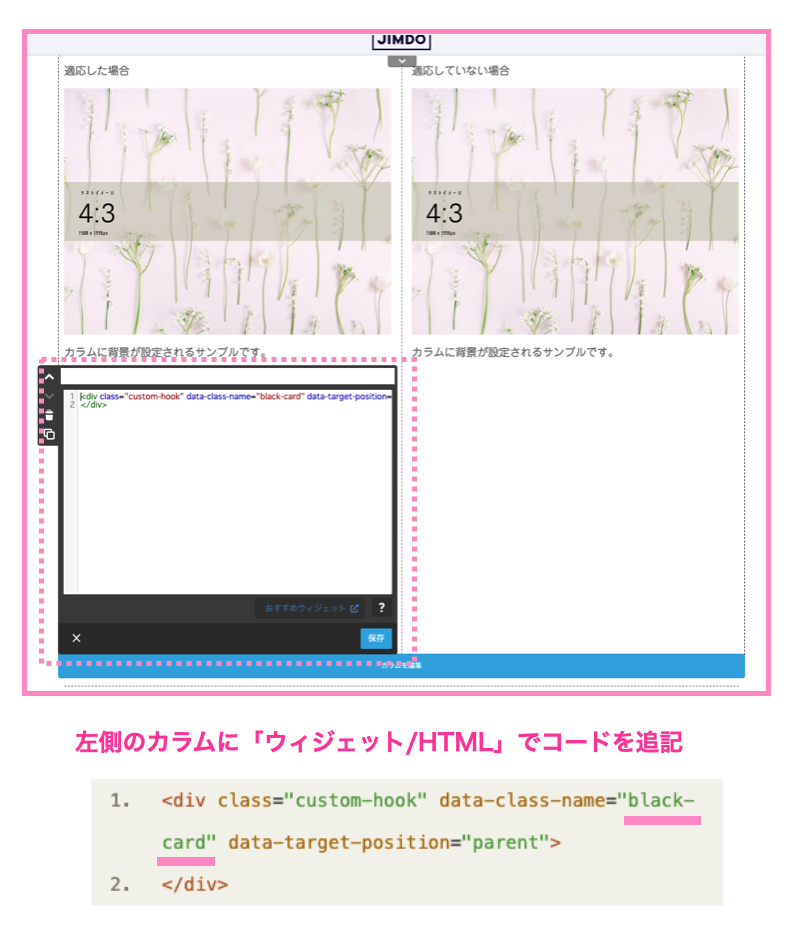
呼び出したい要素の中、または前に「ウィジェット/HTML」ブロックを配置し、custom-hookを呼び出し、付与したいclass名と、付与する場所を指定するコードを記載します。

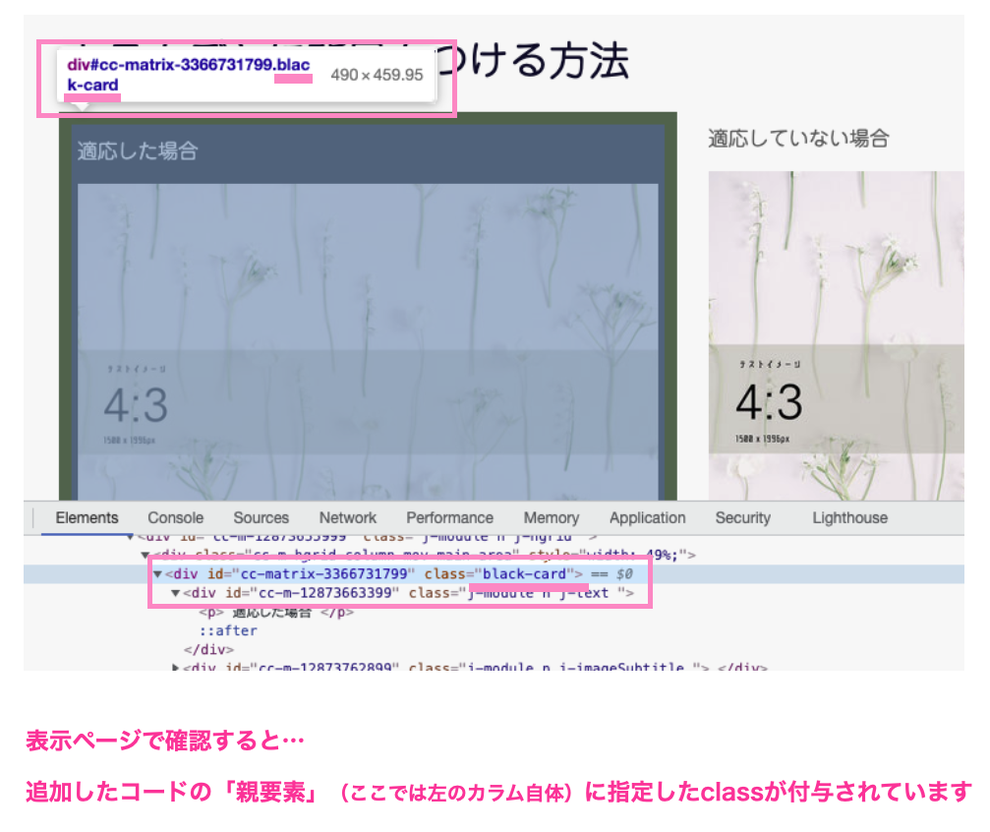
例:このコードを記載すると、このコードを記載した要素の親要素にdata-class-name で指定されたclass名を追加します
- <div class="custom-hook" data-class-name="xxxxxxx" data-target-position="parent"></div>
- next:次の要素に指定したclassを付与する
- parent:直近の親要素に指定したclassを付与する
- child:子要素に指定したclassを付与する

例:編集画面で配置したカラムの片方だけに black-card というclassを付与して、任意のカラムの背景に色をつける。
#4 classに対してスタイルをつける
後は、付与したclassに対して、任意のCSSをヘッダー編集などから追記するだけ。
任意のブロックにclassを付与し、デザインを適応させることができます。