IDやclassを利用してカスタマイズする方法
ジンドゥークリエイターでIDやclassを利用したカスタマイズを行う方法は主に以下の4種類です。
- システムで割り振られているIDやclassを利用
- 「HTMLを編集」が可能なブロックで、ソースコードに直接IDやclassを指定
- ウィジェット/HTMLブロックで任意にコードを追加
- JavaScriptを利用し任意のブロックにclassなどを付与
#1 システムで割り振られているIDやClassを利用する
ジンドゥーでは各種レイアウトの構造や、要素に対してIDやClassが付与されています。また、編集画面から挿入したブロックにも自動でIDが付与、属性に応じたClassなども付与されます。
ブロックごとに付与されるID(cc-m-xxxxxxxxxx 系)はユニークなためブロックの複製、ページの複製などで複製したものは全て異なIDが付与されるため、同じデザインを複数箇所に設置したい場合、ユーザーが複製して利用するコンテンツの場合などは留意が必要です。

#2 "HTMLを編集"でソースコードに直接IDやClassを指定する
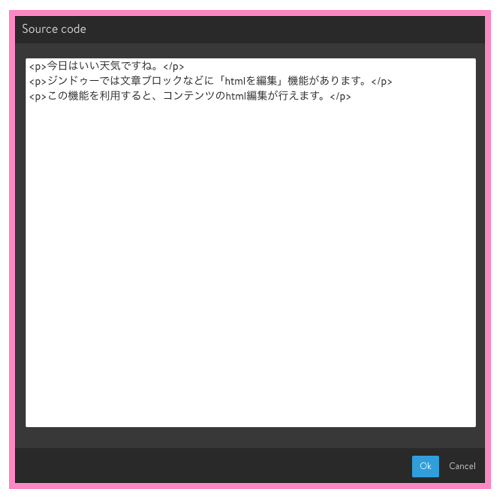
ブロックの一部では「htmlを編集」が可能なブロックがあります。この機能を使うことで、記入したテキストのhtmlソースを編集することが可能です。必要に応じて<div>でwrapしたり、idやclassを追加するなども可能です。
"html編集"のあるブロック
- 文章
- 画像付き文章(文章)
- 表
- 商品(商品説明)
- フォーム(フォーム送信後に表示するメッセージ)
#3 ウィジェット/HTMLブロックで任意にコードを追加

ウィジェット/htmlを利用すると、htmlなどのソースコードが直接記載できます。外部サービスが提供するウィジェットのホームページへの埋め込みなどが可能になります。
#4 JavaScriptを利用し任意のブロックにclassなどを付与
"#1" で記載したように、ジンドゥーで追加したブロックなどにはシステムで割り振られたidやclassが付与されています。
サイト内でのIDはユニークIDのため、ブロックの複製、ページの複製などではIDが変わり、当てたいデザインが外れてしまうこともあります。そのような時はJavaScriptで任意の場所にIDなどを追加する方法もあります。いくつか方法はありますが、ジンドゥーでは任意のブロックなどにclassを追加する方法を公開しています。