ブロックとその構成
クリエイターで追加できるブロック種別と、IDやclassについてとそのソースコードなどをまとめています。
📕ブロックが追加できる領域
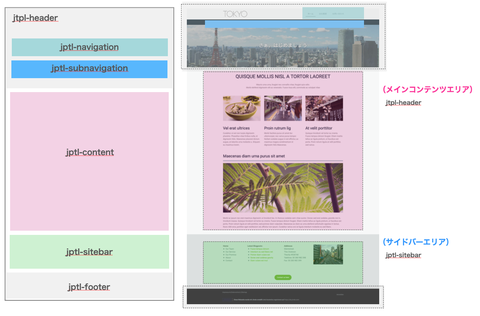
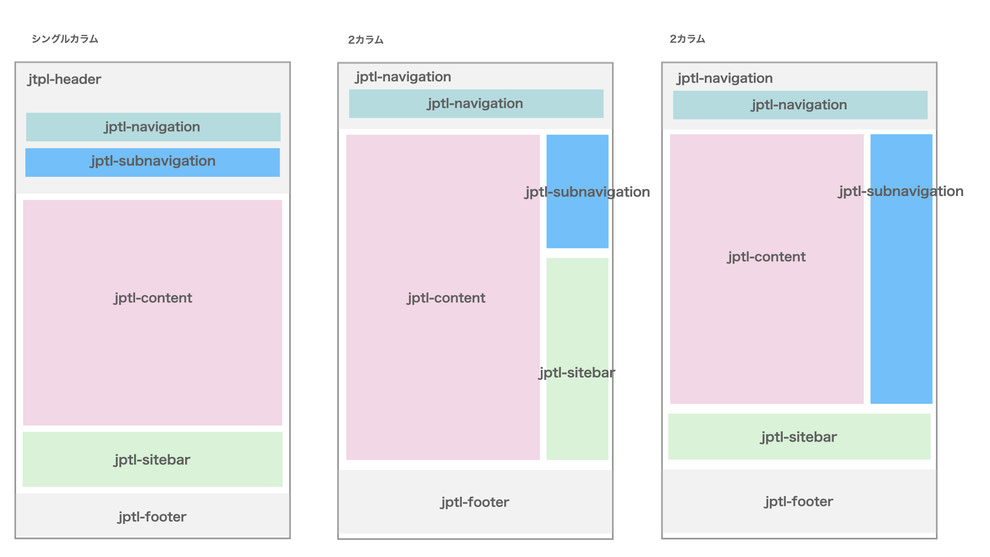
ジンドゥークリエイターでは、「メインコンテンツ領域」「サイトバー領域」という2箇所の領域に準備されたブロックを追加することができます。レイアウトはそのほかにヘッダー領域、フッター領域など大きく分けて6種類の領域で構成されています。
| jtpl-header | 全ページ共通 | ロゴ・ナビゲーションなどを内包するヘッダー領域 |
| jtpl-content | 各ページ | ブロックを自由に追加できます |
| jtpl-sidebar | 全ページ共通 | ブロックを自由に追加できます |
| jtpl-navigation | 全ページ共通 | ナビゲーション(サブナビを内包する場合もあります) |
| jptl-subnavigation | 全ページ共通 | ナビゲーション 2階層目以降 |
| jptl-footer | 全ページ共通 | フッター領域 |
📕ブロックについて
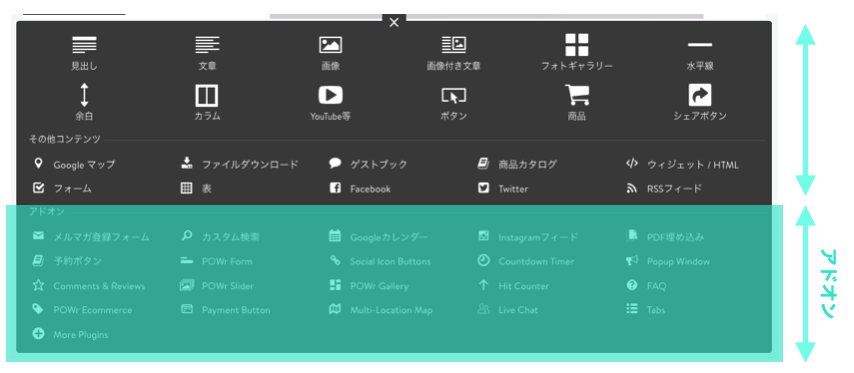
ジンドゥーではブロックとして簡単に追加できる機能が多数用意されています。基本コンテンツと、その他のコンテンツから選んで追加していただくことが可能です。

(アドオンは外部サービスの埋め込みが主になるためここでは取り扱っていません。)
#ブロックの基本IDとclass
追加したブロックは、そのブロック単位に自動でIDとモジュール共通classが付与されます。
カスタマイズとしてIDに対してCSSなどを付与することも可能です。
ただし、このIDはブロックごとに異なり、ブロックを複製、ページを複製、サイトの複製(ページパートナー)などを行うと新しく作成したものは異なるIDが付与されます。
| ブロック共通ID | cc-m-xxxxxxxxxx |
| ブロック共通Class | j-module n |
ブロックにはそのコンテンツを表すclassが付与されます。
| 見出し | j-header |
| 文章 | j-text |
| 画像 | j-imageSubtitle |
| 画像付き文章 | j-textWithImage |
| フォトギャラリー | j-gallery |
| 水平線 | j-hr |
| 余白 | j-spacing |
| カラム | j-hgrid |
| YouTube等 | j-video |
| ボタン | j-callToAction |
| 商品 | j-product |
| シェアボタン | j-sharebuttons |
| Google マップ | j-googlemaps |
| ウィジェット/HTML | j-htmlCode |
| 表 | j-table |
| フォーム | j-formnew |
#ブロックごとの挿入コード(html)
ブロックごとに内包するコードやclassが別で存在します。
それぞれのブロックを挿入するとどのようなコードで実装されるのかはブロックごとのページに掲載しています。
本サイトで公開している内容は予告なく変更となることがあります

ジンドゥー | ユーザーポータル | AI
ビルダーサポート | クリエイターサポート
公式 YouTube | Facebook | Twitter
ジンドゥー by KDDIウェブコミュニケーションズ