ジンドゥーのレイアウトは都市名のついた40種類。 そしてそのレイアウトごとにバリエーションが異なる「プリセット」が3〜4種類ずつ準備されています。レイアウトは管理画面からいつでも変更することが可能です。
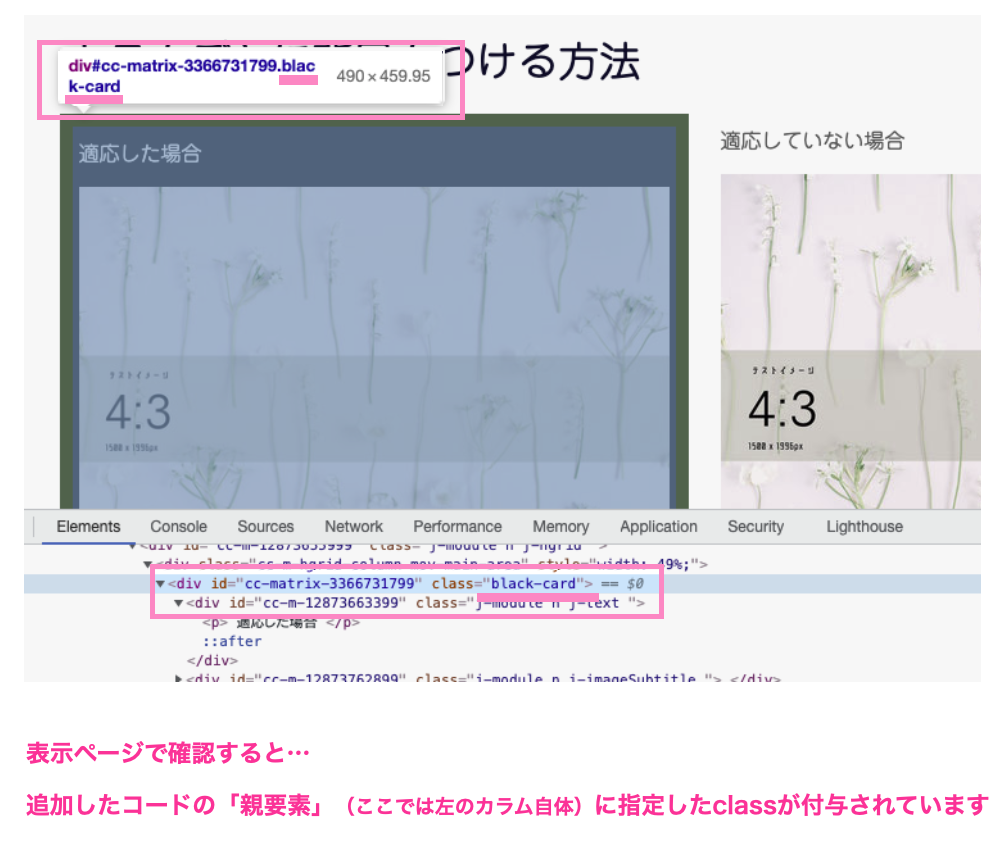
JQueryライブラリとcustom-hookを利用して、任意のブロックにclassを付与するスクリプトです。 ジンドゥーの任意のブロックにclassを追加したいなどを実現する手段です。
文章では太字や文字サイズなどを簡単に設定できるウィジウィグを準備。 「HTMLを編集」も行えるのでclass付与をしつつも文章はウィジウィグで変更するなども可能です。
クリックでの拡大設定も可能な画像を設置できます。 画像にはリンク付、サイズ変更、回転、クリック拡大、代替テキストなども設定できます。 表示サイズに合わせた自動書き出しでRetinaディスプレイにも対応します。 (元画像のサイズが最大値となるため、最大値が足りない場合は対応ができません)
「画像」と「文章」ブロックを1つにまとめたようなブロックです。 画像の配置は左右で選ぶことができます。一の切り替えは CSS で float がかかり切り替わります。
本サイトで公開している内容は予告なく変更となることがあります

ジンドゥー | ユーザーポータル | AI
ビルダーサポート | クリエイターサポート
公式 YouTube | Facebook | Twitter
ジンドゥー by KDDIウェブコミュニケーションズ
1 日本国内への配送に適用されます。その他の国についてはこちらをご参照ください